Bixby Studio
Bixby Studio is an Electron based desktop IDE that enables developers to create Bixby “Capsules”, which are equivalent in function to Alexa Skills or Google Assistant Actions. Bixby Studio provides developers the tools for:
- Modelling their product/service’s domain
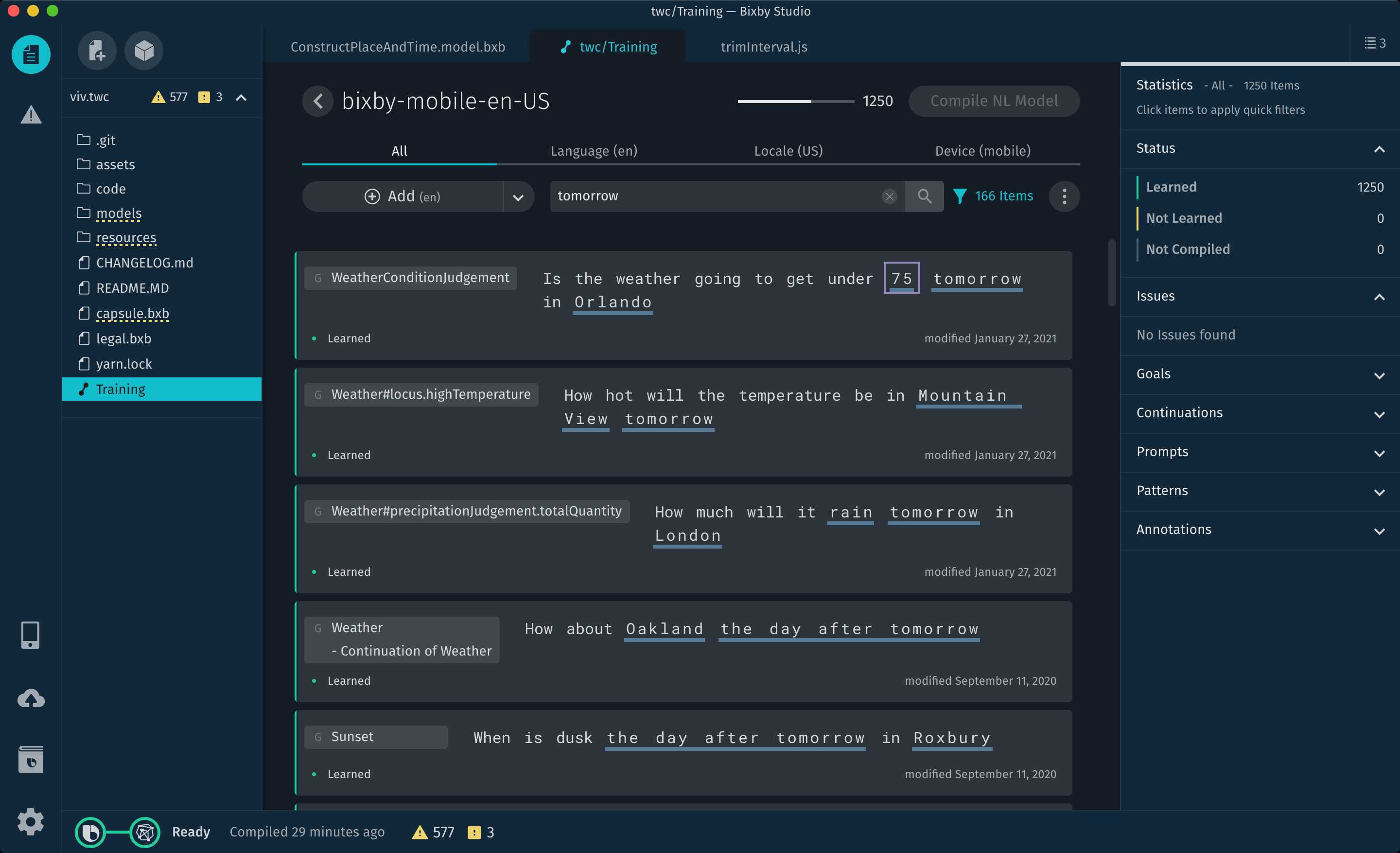
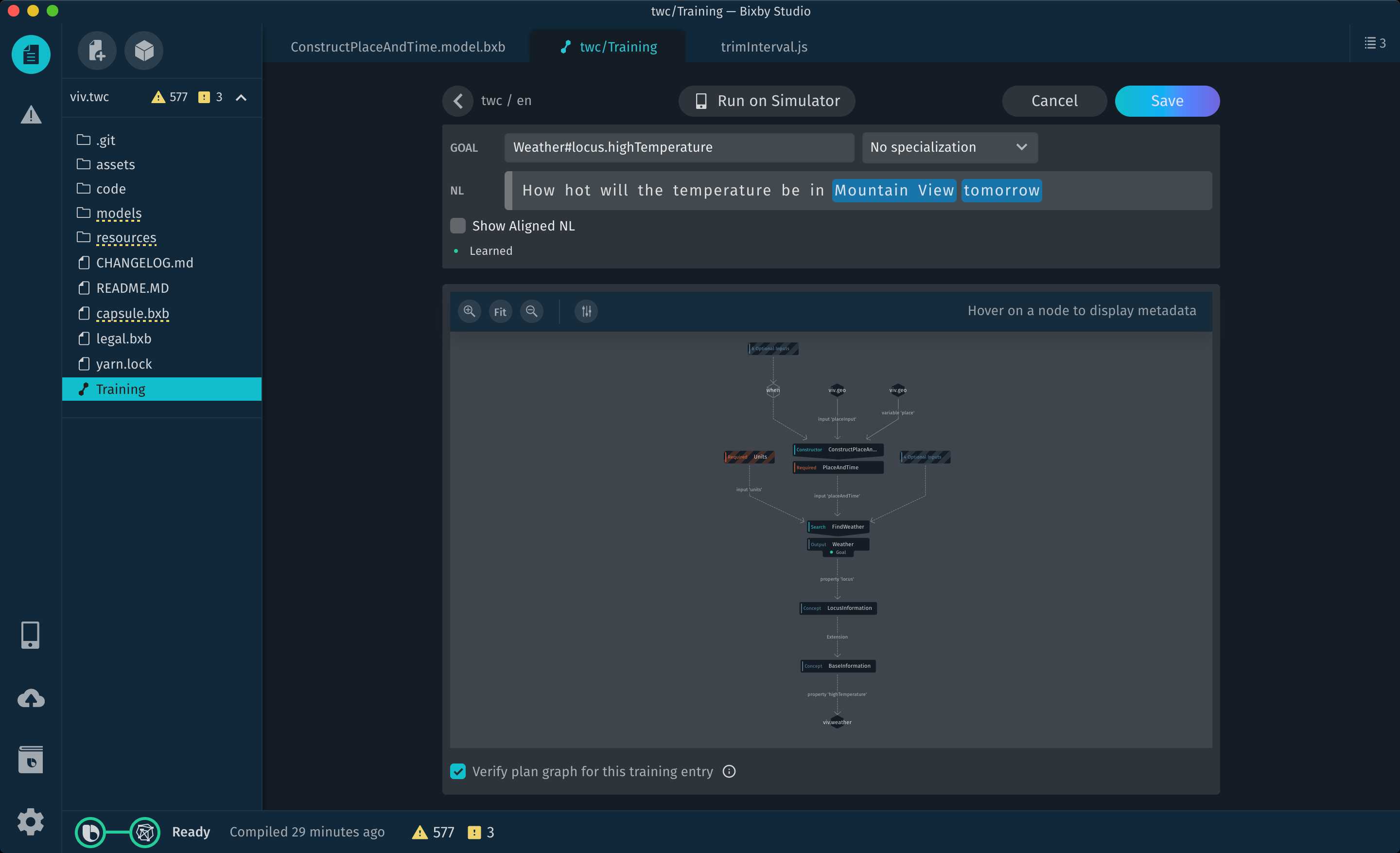
- Training the AI to interpret conversations
- A full-featured code editor (based on Monaco)
- Simulator and debugging tools to test their Capsules on a variety of devices including smartwatches, phones, speakers, and even refrigerators.
Bixby Studio has been the primary focus of my time at Viv Labs, so I’ve had the privilege to be instrumental in many areas of the application, however some of the highlights for me are listed below.
Technology
- Electron
- TypeScript
- React
- CSS Modules
- Redux
- Webpack
- Jest



Simulator
A crucial component of Bixby Studio is the Simulator. Without this tool, developers would have no way to test their Capsules without having access to a physical device. This is particularly challenging for refrigerators. My work on the Simulator was mostly to do with replicating native device functionality such as playing/controlling audio or ensuring animations and interactivity matched the real devices as closely as possible.
Debug Console
The Bixby Studio Debug Console provides developers an interactive view of their Capsule as it is executing. Users can step through the execution and see exactly how Bixby has made decisions and displayed output. My main contribution to the Debug Console was implementing an inspector view. This is a tree-style view that functions similarly to a web browser’s DOM inspector, allowing users to interactively filter and drill down into all the different data points that contribute to having a conversation with Bixby.
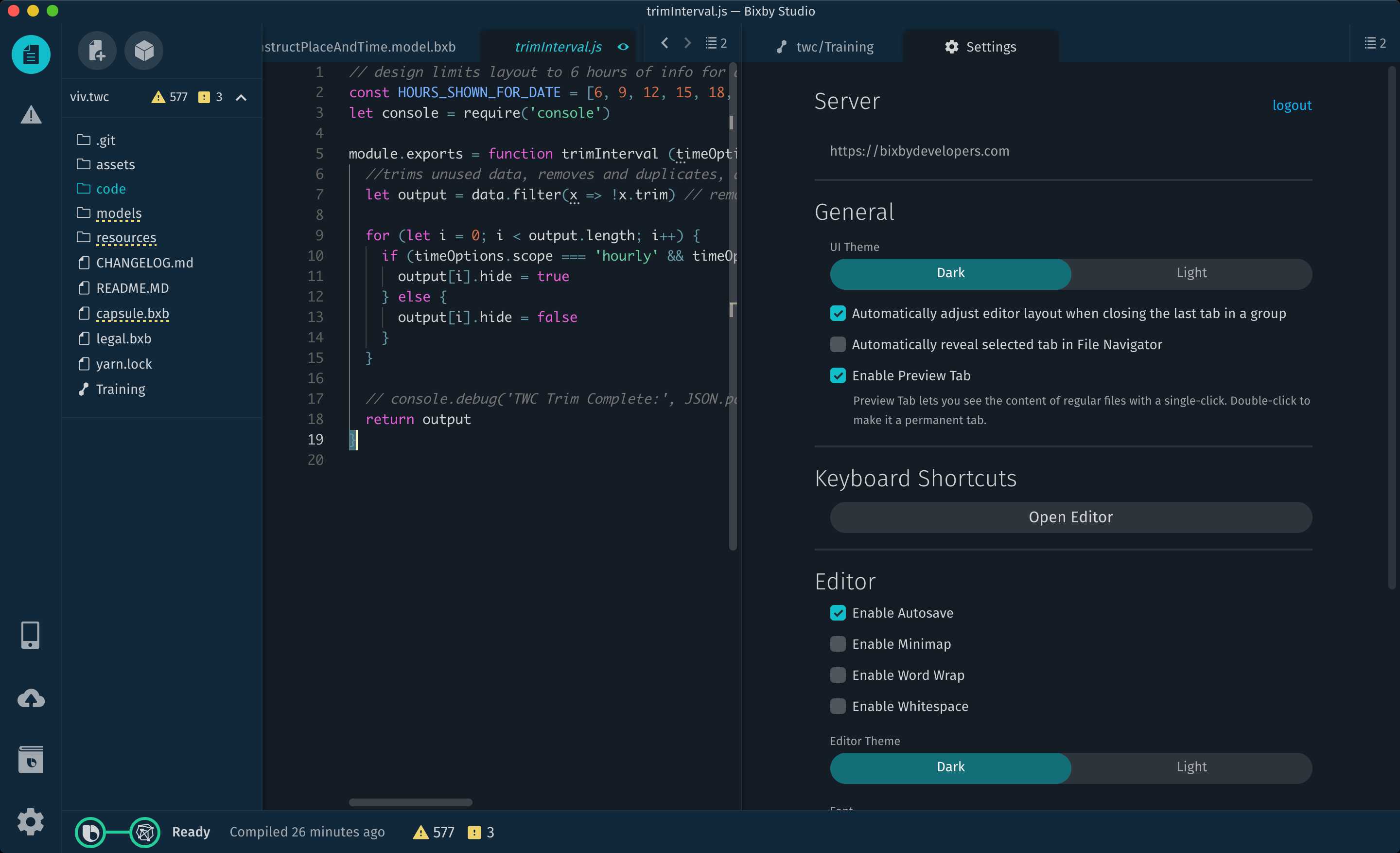
Keyboard Shortcuts
A very recent addition to Bixby Studio is fully customisable keyboard shortcuts. For what was a minor UI update, a total refactor of our command and focused context architectures was required. The previous mechanism was written in JavaScript and required team members to be intimately familiar with many different moving parts before adding even simple features. I greatly improved this by switching to a TypeScript based implementation that allowed each command to individually define its dependencies and context. This greatly lowered the cognitive load for team members, while also allowing things like application menus to automatically rebuild when a command dependency changed.
Colour System
Working very closely with our UX Designer, I architected a colour system that allowed us to style the application in a way that could smoothly adapt to a light/dark theme. CSS Custom Properties (AKA CSS Variables) were the key to the system. Instead of manually setting colours for dark and light modes, I utilised an opacity based system that would automatically adapt to the current colour scheme.





